In today’s fast-paced digital world, mobile users dominate online traffic. Studies reveal that over 58% of website visits come from mobile devices, and this number is only growing. If your website isn’t optimized for mobile users, you’re not just inconveniencing visitors – you’re losing them altogether. Responsive website design services offer the solution to this pressing problem by ensuring your site looks and functions flawlessly across all devices, ultimately boosting user engagement and retention.
Understanding the Mobile Customer’s Journey
Mobile users expect speed, simplicity, and seamless navigation. If a website fails to meet these expectations, the consequences are immediate: high bounce rates, abandoned shopping carts, and lost leads. Here are some common pain points mobile users face when interacting with non-responsive websites:
- Slow Load Times: Mobile users are impatient. A delay of even a few seconds can lead to abandonment.
- Unoptimized Layouts: Non-responsive websites often have distorted layouts, forcing users to zoom in and out or scroll horizontally.
- Difficult Navigation: Clunky menus and tiny buttons frustrate users, driving them away.
- Poor Visual Appeal: If a website doesn’t look professional on mobile, it undermines the brand’s credibility.
Responsive website design directly addresses these issues by creating a smooth, user-friendly experience regardless of the device being used.
What Is Responsive Website Design?
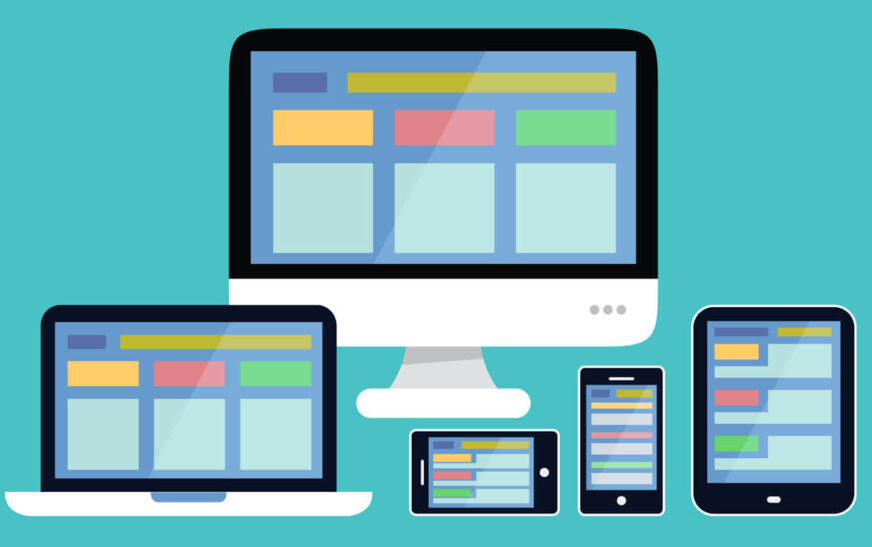
Responsive website design is a web development approach that ensures your site’s content, images, and structure adapt dynamically to the screen size and orientation of the user’s device. Whether someone visits your site from a smartphone, tablet, laptop, or desktop, they’ll experience:
- Consistent layouts and functionality
- Optimized images and text
- Faster load times
- Intuitive navigation
By using fluid grids, flexible images, and CSS media queries, responsive websites deliver a seamless user experience, enhancing engagement and reducing friction points.
Why Mobile Responsiveness Matters
1. Improved User Experience
Responsive websites prioritize user convenience. Visitors can easily browse, read, and interact with your content without adjusting their device settings or tolerating awkward layouts. A positive user experience encourages visitors to stay longer, explore more pages, and return in the future.
2. Higher Mobile Traffic
With mobile devices accounting for the majority of web traffic, having a responsive website ensures you’re not missing out on this vast audience. Mobile-friendly designs naturally attract and retain mobile users, increasing overall site traffic.
3. Enhanced SEO Performance
Search engines, especially Google, prioritize mobile-friendly websites in their rankings. A responsive design not only improves user experience but also boosts your website’s visibility on search engine results pages (SERPs), leading to more organic traffic.
4. Lower Bounce Rates
When visitors encounter a well-designed, responsive site, they’re more likely to engage with its content. Conversely, non-responsive sites often drive users away due to frustration. By keeping users engaged, you’ll see a significant reduction in bounce rates.
5. Increased Conversions
Whether it’s completing a purchase, filling out a form, or signing up for a newsletter, mobile-friendly websites make these actions simple and stress-free. This streamlined experience translates directly into higher conversion rates.
The Role of Responsive Website Design Services
Creating a responsive website isn’t just about resizing elements; it’s about understanding user behavior and anticipating their needs. Professional responsive website design services bring expertise, tools, and strategies to the table, ensuring your site delivers optimal performance across all devices. Here’s how they can help:
- Customized Solutions Every business is unique, and so are its audience’s needs. Responsive design services tailor your website to align with your brand, goals, and user preferences.
- Mobile-First Approach Given the dominance of mobile traffic, many design agencies now adopt a mobile-first strategy. This approach prioritizes mobile users during the design process, ensuring a flawless experience.
- Performance Optimization Responsive design services focus on optimizing load times, improving site speed, and reducing resource consumption to enhance overall performance.
- Testing Across Devices Professionals rigorously test your website on various devices and browsers to ensure consistency and reliability, giving your users a hassle-free experience every time.
- Future-Proof Design Technology evolves rapidly. Responsive website design services create scalable, adaptable sites that remain functional and attractive as new devices and screen sizes emerge.
How to Get Started
Investing in responsive website design services is a critical step toward securing your mobile audience. Here are some tips to get started:
- Audit Your Current Site: Identify pain points and areas where your site underperforms on mobile.
- Choose the Right Partner: Select a design service with experience in responsive design and a proven track record.
- Set Clear Goals: Define what you want to achieve, such as lower bounce rates, higher traffic, or better conversions.
- Monitor Performance: After implementing responsive design, track key metrics to measure its impact and identify further improvements.
Conclusion
Losing mobile customers is a risk no business can afford in today’s digital landscape. Responsive website design services provide the tools and expertise to turn your website into a powerful engagement platform, delighting users and driving growth. By investing in a mobile-friendly future, you’re not just keeping up with the competition – you’re staying ahead.
Read More:https://www.wpwhales.io/